Nightwatch Project: Creativity Meets Data-Driven Design
VueLabs

Introduction
The Collaborative Beginning
Our journey began with a meticulous section evaluation template where we brought together the Vuelabs design team and Nightwatch’s stakeholders for brainstorming sessions.
Using FigJam, we mapped out initial ideas, discussed design hypotheses, and set clear, measurable goals for each proposed change.
This structured, collaborative approach laid the foundation for informed decision-making, ensuring that every design iteration aligned with user expectations and Nightwatch’s objectives.
REDISIGN - STAGE 1
Hypotheses and Action Planning
We organized ideas from our FigJam brainstorming sessions into actionable hypotheses. For example, we identified that users needed clearer navigation to key features, so we hypothesized that redesigning the header layout and simplifying the navigation structure would increase engagement with Nightwatch’s core tools.
With each hypothesis, we created an action plan that included
REDISIGN - STAGE 2
Visual Exploration and Moodboarding
With hypotheses in place, we initiated the visual exploration phase. The team crafted comprehensive mood boards for each major design change—color palettes, typography options, iconography, and layout concepts—to maintain a cohesive brand voice while pushing the creative envelope.
We also explored varying design intensities, ensuring that both vibrant and subdued tones could be tested based on user preferences.
REDISIGN - STAGE 3
Implementation and Iterative Launches
We progressed from mood boards to high-fidelity mockups, presenting multiple design variations for review and refinement. Each section was rigorously evaluated, incorporating feedback from Nightwatch’s team to fine-tune the graphics and copy.
After each section was approved, we launched it incrementally to monitor performance closely.
This phased launch strategy allowed us to respond dynamically to data and user feedback
Data Driven Adjustments
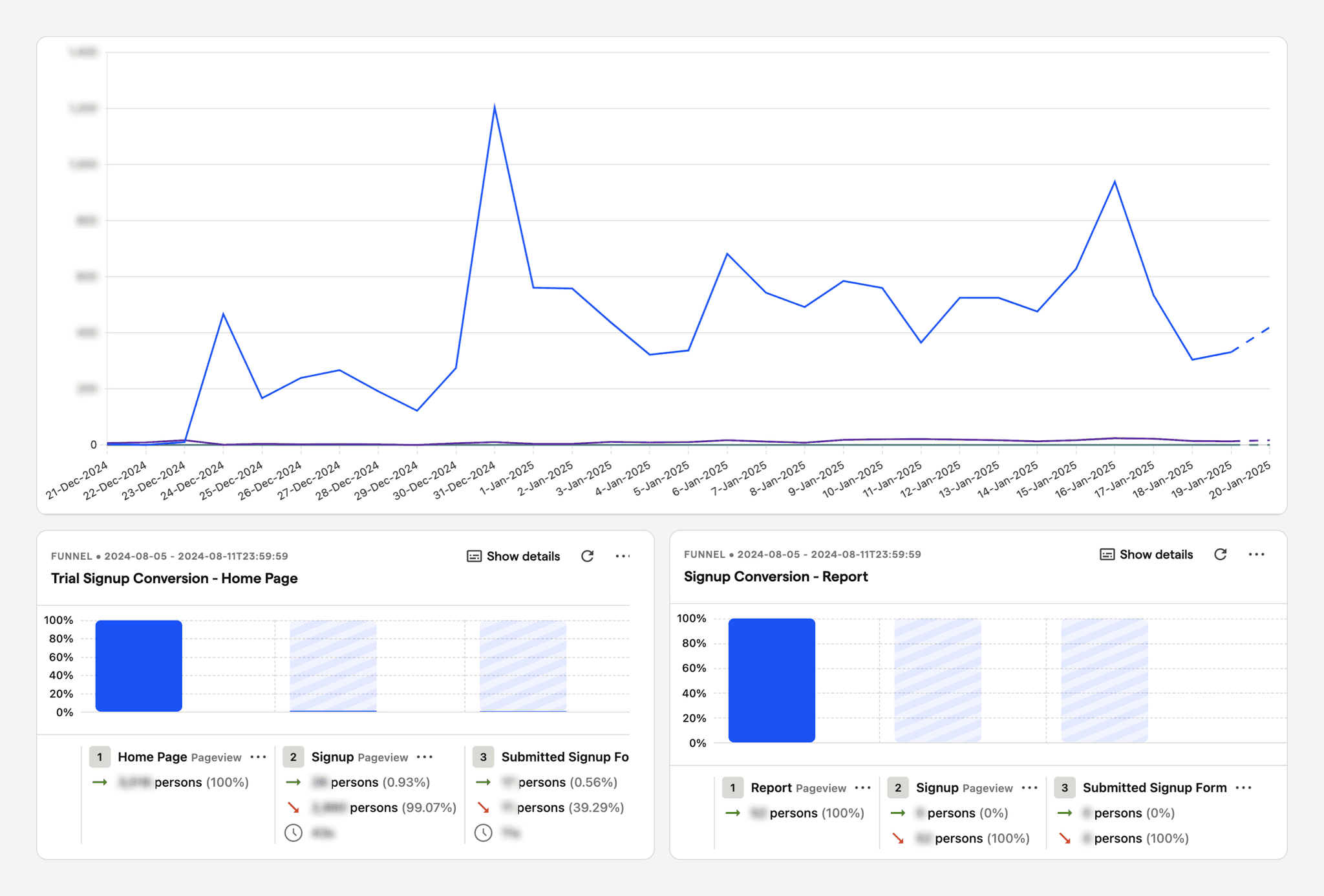
Post-launch, we closely tracked user behavior metrics such as bounce rate, session duration, and click-through rates. For example, we found that a structured content approach with a “pain-and-solution” narrative resonated with users, leading to a noticeable improvement in session duration.
Performance Tracking
We continue to track key metrics, including Conversions, to ensure the effectiveness of the changes. Ongoing data analysis allows us to make timely adjustments and enhance the user experience.

Final Insights and Continuous Improvement
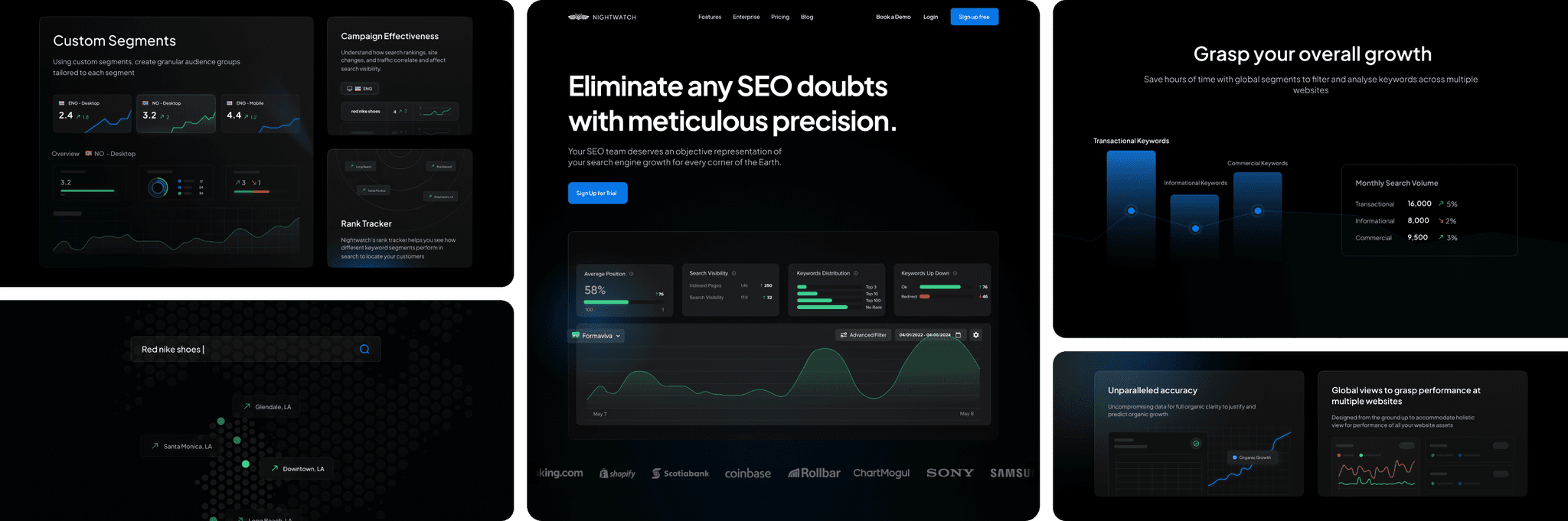
Our iterative process highlighted the importance of being adaptive. We saw firsthand how some design elements needed to be revisited and revised, proving that data and creative insight go hand-in-hand. The result was a polished website that not only showcased Nightwatch’s capabilities effectively but was tailored to user behavior, enhancing the overall customer journey.
Results
During the redesign project for Nightwatch, significant improvements were seen in user engagement metrics.
Post-launch, the bounce rate decreased from 34% in the pre-launch phase to an impressive 27%, while the session duration increased from an average of 8m 35s during the redesign to 9m 9s post-launch. These enhancements in user behavior underscored the effectiveness of the strategic, data-informed design adjustments we made, such as streamlining content layouts and refining the narrative to emphasize user pain points and solutions.
Bounce Rate
decreased from 34% to 27%
Session Duration
imrpoved from 8m 35s to 9m 9s
Downloads
improved from 0.6% to 3.0%
Increased revenue
higher engagement rate
Challenges and Lessons Learned
This method, while successful, demanded substantial input from the Nightwatch team and agile responsiveness from our design team. Managing frequent brainstorming, feedback loops, and the swift application of changes required tight organization and discipline. However, this collaborative model ensured that design decisions were validated by data, creating a seamless and user-friendly experience.
Conclusion
Vuelabs’ approach to the Nightwatch project exemplifies our commitment to blending creativity with data-driven methodology. By fostering deep collaboration, setting measurable goals, and iterating on insights, we crafted a dynamic, user-centric website. This project underscores our expertise in working with SaaS companies to deliver visually engaging, effective digital experiences that resonate with users and drive tangible business results.




